牽一髮動全身?網站的架構邏輯好,專案耗時少
 2017/05/04
2017/05/04
身為一個瀏覽者,你是否常常有種架設網站好像很簡單的錯覺?但,你知道嗎,一個網站若要在瀏覽者面前完美呈現,是需要花多少時間?以及下多少功夫的?而之中又需動用多少人力呢?
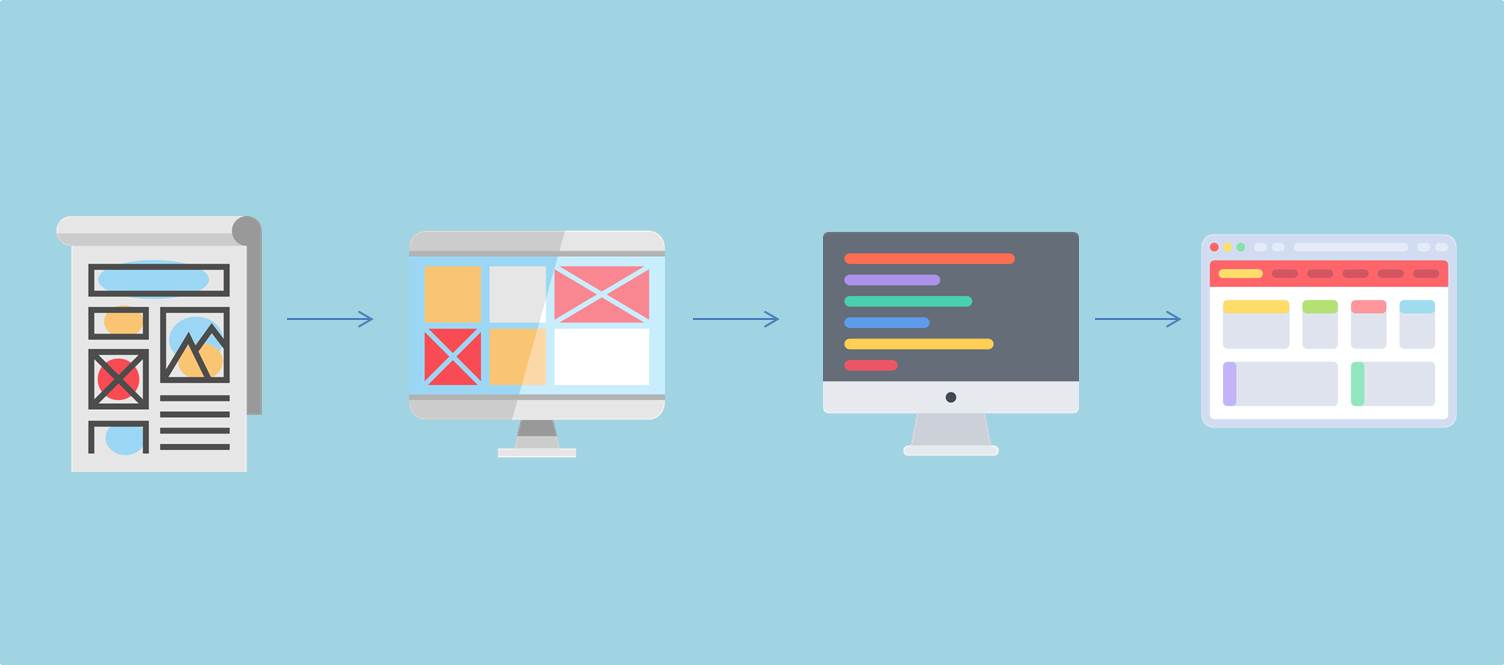
從構想到實踐需要什麼?
設計,在一網站中非常重要,風格的意象、色調冷暖,皆會在第一線衝擊著瀏覽者的印象!而若要將平面圖檔,轉成我們所見的網頁形式,即成一種考驗!這樣的感覺就好比設計版型這事,如同一被假設的理論,許多時候都是一種「構想」;但要實踐理論時,就會是工程師將它程式化的一段過程。
然而,在將設計程式化的過程中,專案經理可謂是一大要角,他們需於理性邏輯、感性美感間,擔任整體規劃與設計、工程師間的翻譯官。依著與客戶們所洽談後的需求,想像每一則資訊露出的位置與呈現樣貌;思索每一個按鈕擊點後所通往頁面與介接選單...等,彙整後才能拉出網站架構。
所以要架設一「美感」和「效能」兼具的後台型網站,以供一大量內容媒體網站上線,並非容易的事。事實上需結合設計師的美感、專案經理清晰的架構邏輯,以及工程師的軟體開發得以完成的!

設計程式化過程
複雜資料簡易化,使瀏覽者不易迷航
每個網站都有其特定用途,結構、設計、優化、架設、主機...等都是形塑整體經驗的主要因素。之中的邏輯結構,往往是可以幫助我們在一個網站裡,找出我們所需的答案,抑或是任務;但如欠缺組織架構,當閱聽者在進行瀏覽時,會因無法找到所需而感到沮喪、失望。
而在《食力 foodNEXT》這網站之中為了避免這樣的失落,我們也下了不少功夫。

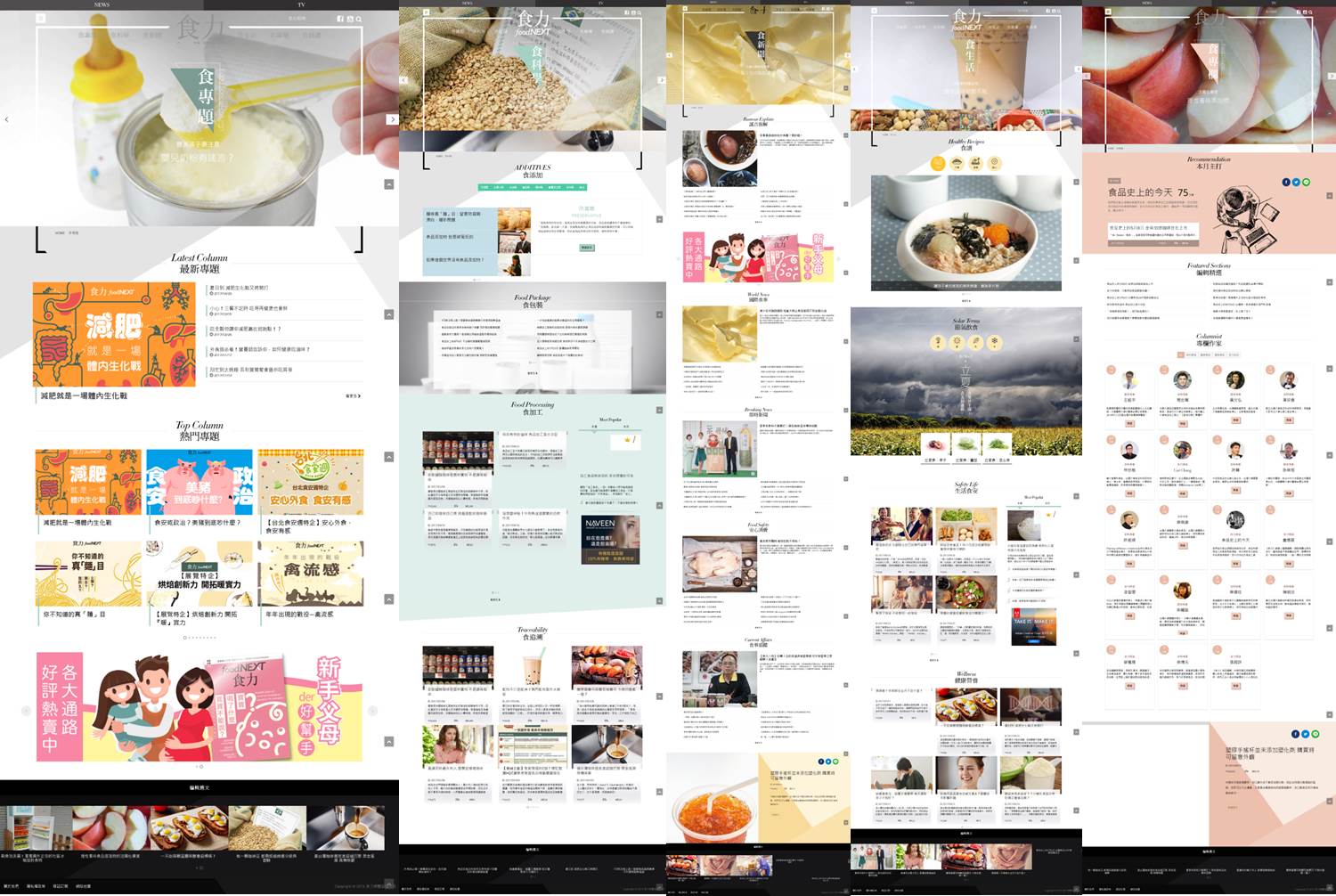
食力網站各節點之綜合圖
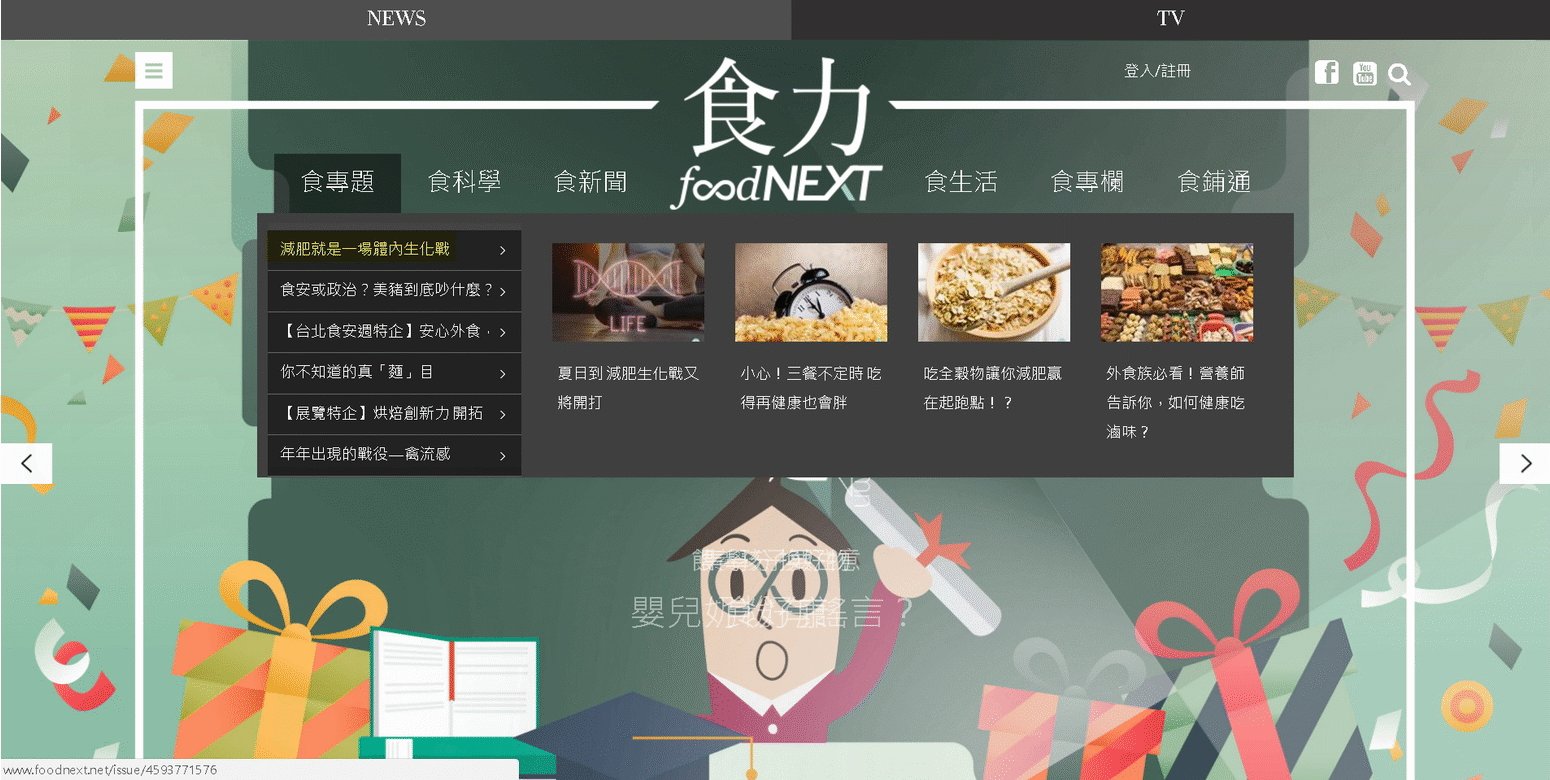
食力的網站中,我們所見的:「食專題」、「食科學」「食新聞」...等,以網站結構上來說,是屬於主導覽列,很多時候我們所看到的樣子,多是以分頁的方式呈現,讓瀏覽者有關聯性上的聯想。但由於媒體這樣的性質在劃分上較為獨立,並響應著現在多螢時代下行動優先的趨勢,所以在呈現上便打造的像是一個又一個獨立的一頁式網站(One-page Web)。
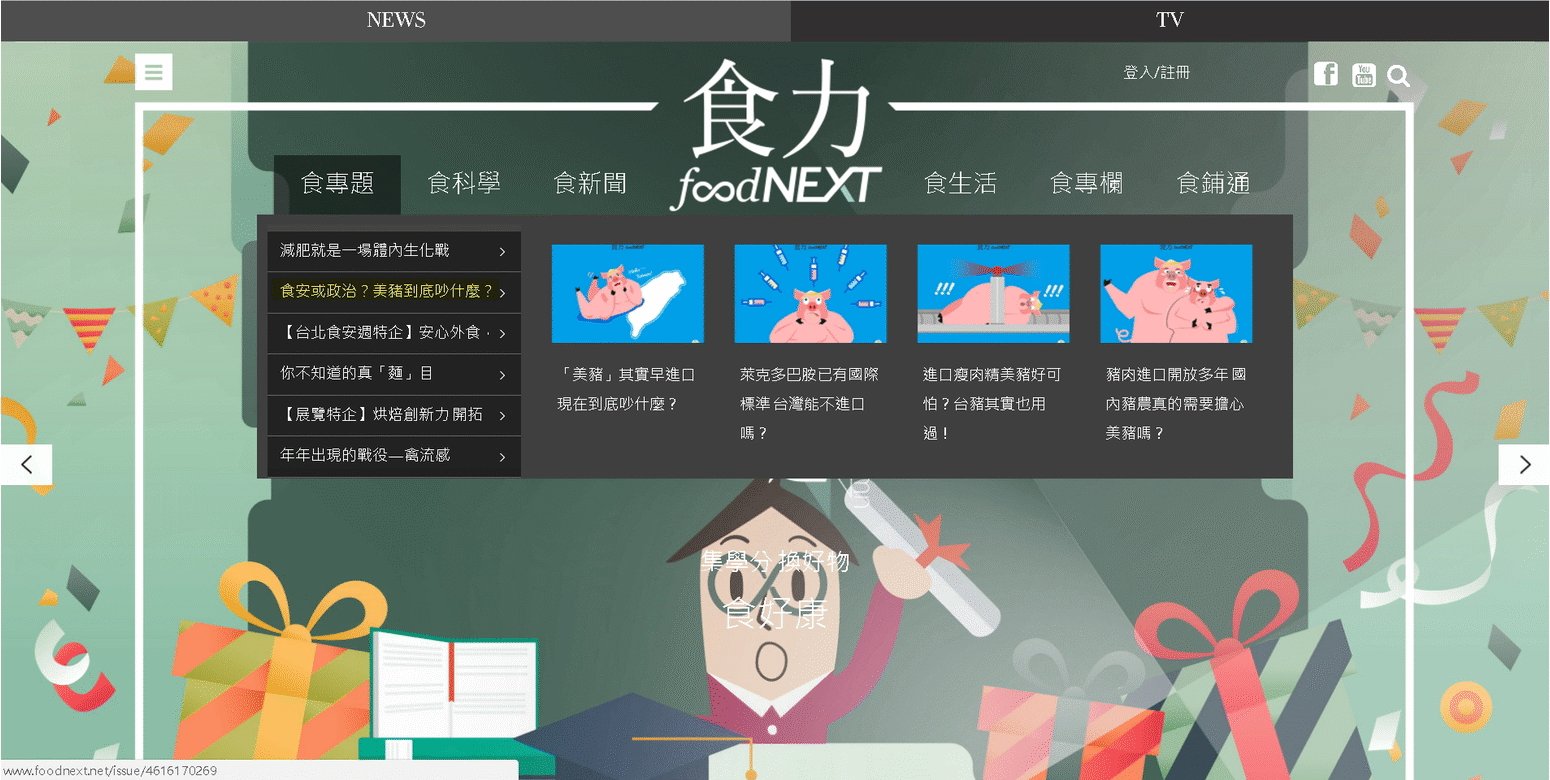
除此之外,在每個主導覽列所下拉的選單中,隨著單元的結構樣式不同,在擊點後連結到的位置也有所不同。以「食專題」為例,每一個下拉的橫幅對應的是一個大專題,而非一篇獨立性的文章,在擊點後對應之連結,所拉出的資料則是串接此專欄裡,較新上架的四篇文章;但如果在「食科學」上所做的串接可就不太一樣了,有別於母攜子的專題樣貌,撈的資料是以最新的幾篇文章來做呈現。

網站中,資料呈現不僅在程式上的串接很重要,更重要的是結構上的分析。對的節點所串的程式,才能使整體在呈現上是流暢的。
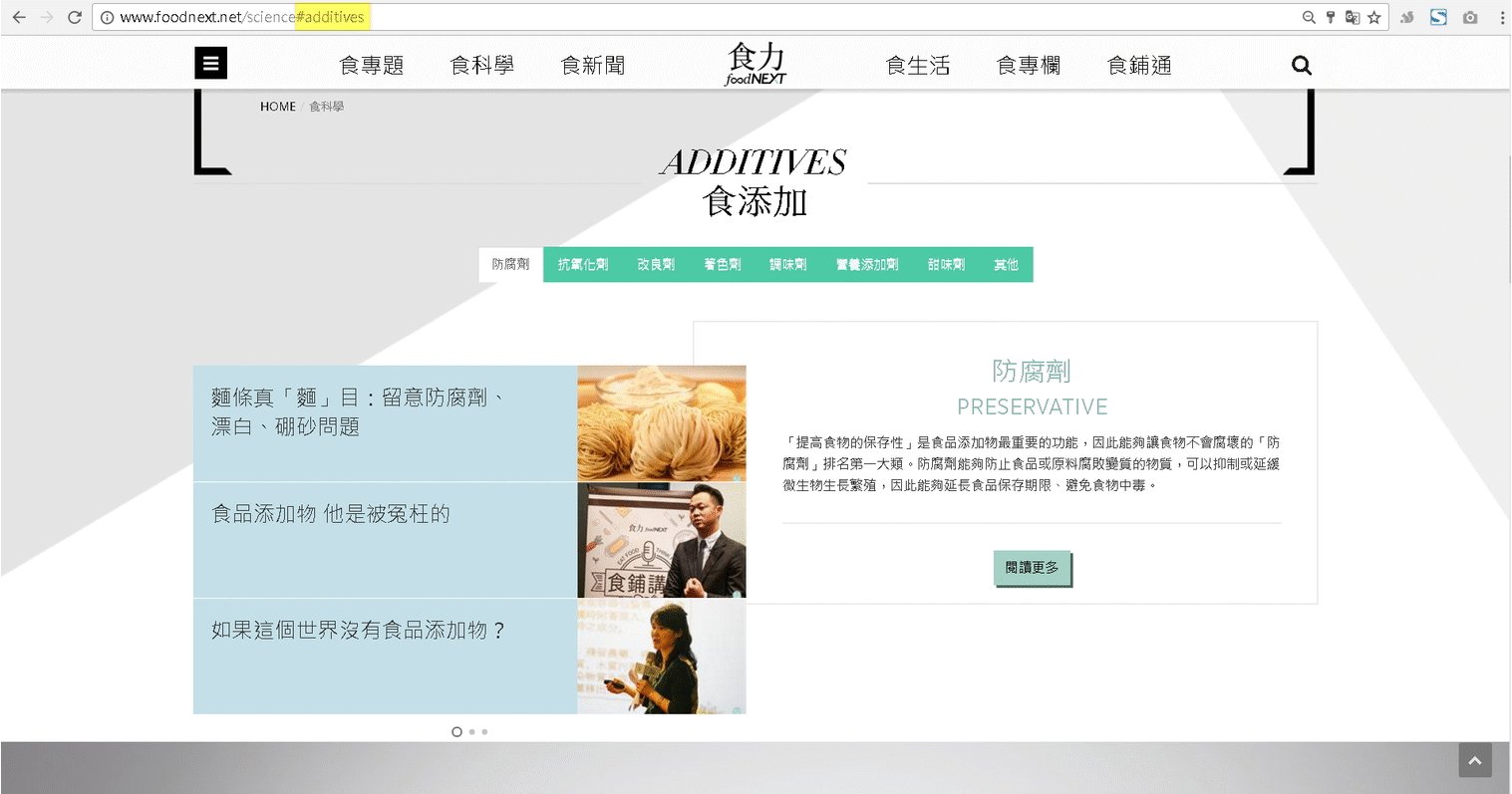
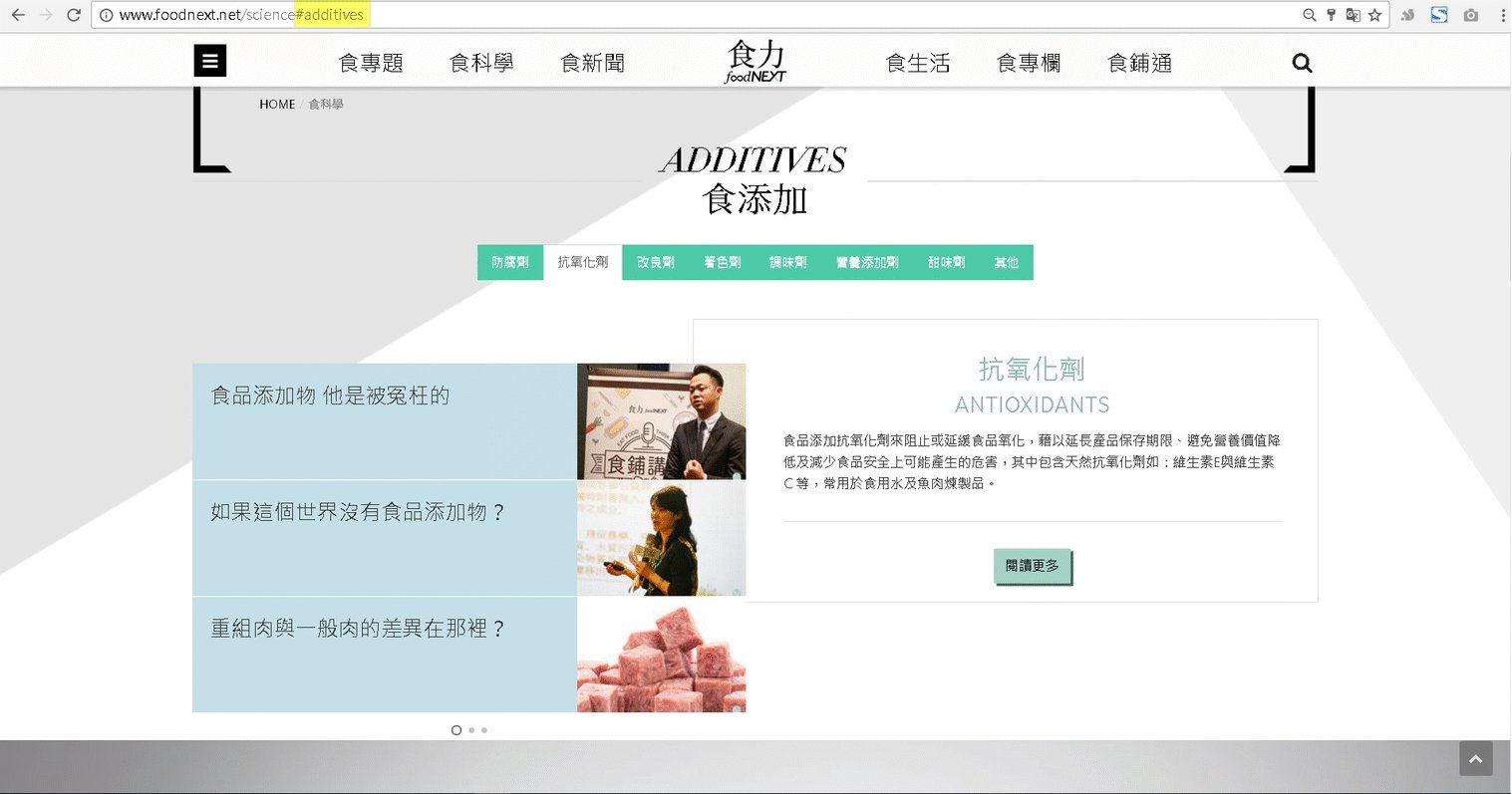
最後,剛剛提到主導覽列呈現像一頁式網站(One-page Web),但下拉仍有子選單的項目需要被瀏覽,而為避免在結構上再往下走一層,造成閱聽者的迷航,我們以茅點(anchor)滾動的方式做擊點連結,另外在「食科學」中的食添加的支線分類中,也將所有的資料一次載入放在同一區塊中,讓閱聽者在不分頁切換同時能瀏覽好幾個分類中的分類,同時也整體流程更為順暢。

網站中,資料呈現不僅在程式上的串接很重要,更重要的是結構上的分析。對的節點所串的程式,才能使整體在呈現上是流暢的。
結論
資料的分析及邏輯結構,在建置一網站時是相當重要的。倘若資料分析做得好,在節點上的串聯上,便能以簡單的方式呈現複雜;但如果分析做得不夠徹底,不僅呈現複雜化,就連與設計師、工程師上的溝通也會阻礙頻頻。
延伸閱讀
回上一頁