食力 foodNEXT
 2016/03/01
2016/03/01
信諾科技網站內容管理系統UWeb 7.0最新力作
透過信諾科技UWeb7.0網站內容管理系統技術與多維度的網站查詢瀏覽功能,協助食力運用離散式資料庫靈活管理文字與圖片資料,不但即時提供閱聽大眾正確、理性的食訊息,長期下來累積的食力各單元知識庫,未來可多元應用以展現新媒體實力。

▲文庫管理平台入口: 業務人員、專欄作家等專用

▲文庫個人控制台管理介面 簡易明瞭

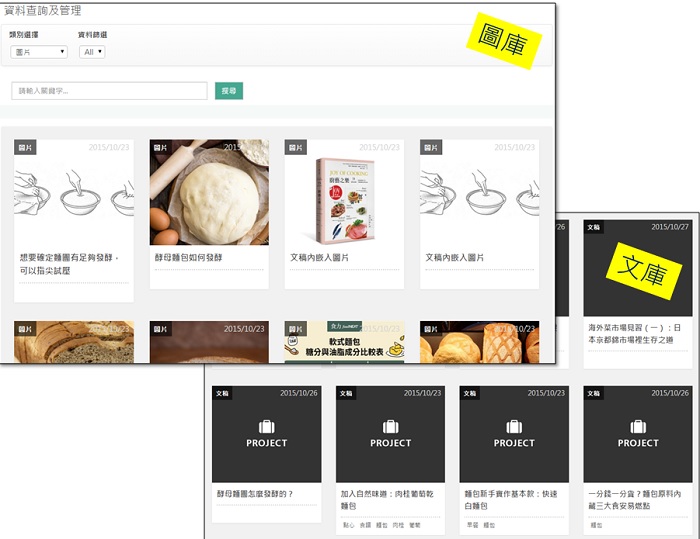
▲圖庫、文庫持續積累 業務規劃策展好幫手

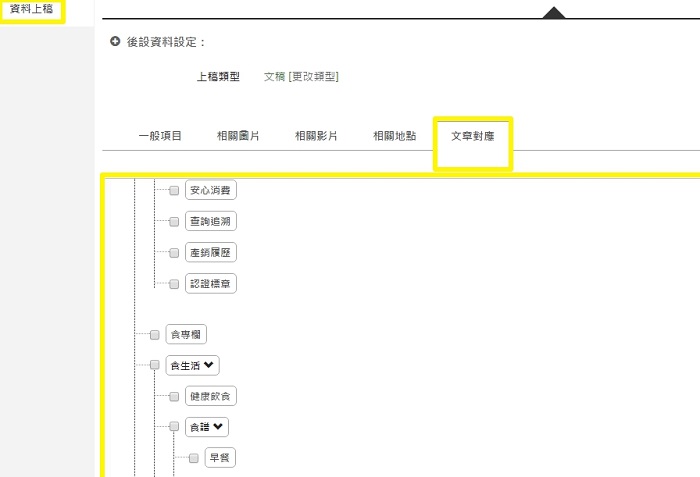
▲各知識單元上稿對應區
詞庫管理 數位典藏技術深化
UWeb7.0建構出一個兼顧運作穩定性與使用者經驗,同時具備動態擴充能力的網站內容管理系統,針對各類「食」議題,無論網站前台由閱聽者輸入抑或自資料庫後台由編輯群建置的熱門字詞,系統皆自動納入詞庫管理並執行關聯性運算,平台管理者可透過詞庫的統計分析,進一步策畫專題深入報導。

▲系統管理中詞庫管理示意
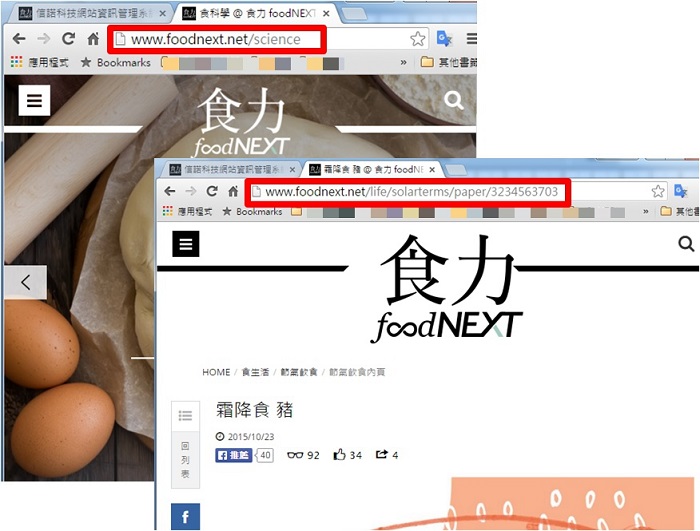
短網址設置 網站推廣大大加分

網站效能優化 資料量再大也不怕
我們針對食力規劃數個API(Application Programming Interface, 應用程式介面)接口,在接口處理資料的I/O(Input/Output, 輸出入)並進行緩存,避免頻繁對資料庫進行資料存取,可有效降低伺服器回應時間與負載。在人手一機的互聯網時代,緩存機制並結合動態放送技術RESS(Responsive Design + Server Side Components),對於網頁瀏覽量擴增迅速的網站來說,可有效降低網站回應速度(Page Speed)龜速的機率。
開放社群分享並結合Facebook程式應用
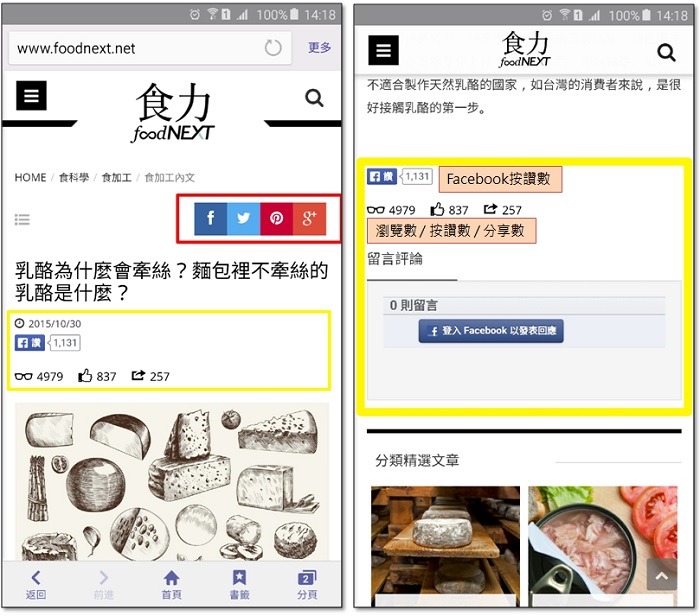
開放社交關係圖(Open Graph)規劃完整,閱聽人可在Facebook上按讚或留言或分享,擴大廣告群體效應。


▲Facebook應用程式崁入 方便網站管理員瀏覽留言與回應

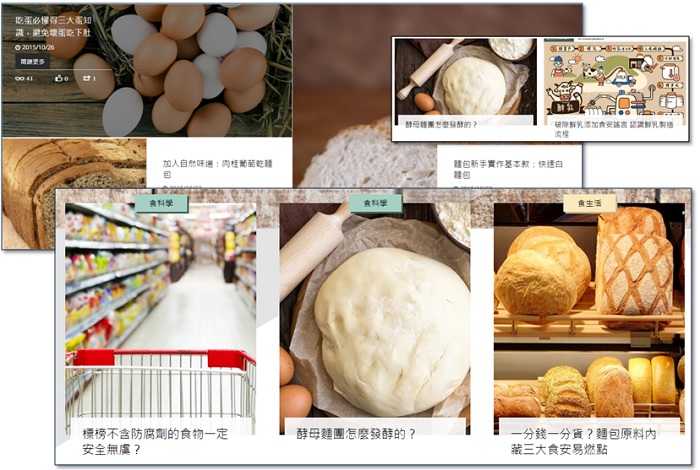
左邊網站有妥善規畫 Open Graph Meta ,右邊則沒有。左邊的照片經過恰當構圖,文字敘述跟標題都有重新編排過;右邊的縮圖沒有截取到重點,沒有內容摘要,也無法從標題得知內容在講什麼。
圖片自適化切割 後台上稿管理方便
影像傳播的需求與力道可由近期人手一支宛如縮小版的個人電腦得知,面對多元量大的圖像影片佈達各式各樣的行動載具,對網站後台管理人員而言,同一張圖片須同時上傳【永久保存檔】、【縮圖影像檔】或【網路瀏覽檔】非常耗時費工,UWeb7.0理解網站管理人的需要,圖片只要上稿一次,系統即自適化切割圖片擷取相應所需的圖片大小供予不同的載具版型使用。

▲圖片尺寸需求多樣 上稿不再是難事
食力: https://www.foodnext.net/
回上一頁