拾光FoodChill群募平台設計案
 2023/08/17
2023/08/17
背景概述:為什麼一個足具聲望的食品媒體要策動群募行動?
「拾光FoodChill群募平台」的創立初衷,要先從台灣最大的免費食品媒體平台「食力FoodNext」說起。從「食力FoodNext」逐年攀升的試吃名額開始(至今已逾8900個,實際體驗人數可至20萬,甚至30萬),使食力創辦人,也是本案客戶不僅更多看見台灣飲食產業的龐大潛能,也體認到台灣飲食文化創新之路該進入全新的階段,來開啟更多不同的可能,於是,一個以食力網站資源優勢來創建飲食類群募平台的想法也應運而生。
設計目標:結合「食力FoodNext」資源,為飲食界創新鋪路
期望透過「拾光FoodChill群募平台」,在將來與飲食相關,不僅食物,包含食器、餐具、相關家電等,皆能更有效率的結合「食力FoodNext」平台的資源,獲得曝光和行銷的機會,並且透過低門檻的募資提案方式,降低台灣飲食業新創的前置成本、提升其創業成功率,幫助創業家走出自己的路,實現台灣飲食產業蓬勃發展的願景。
一、設計不光是看得見的表面,多的是冰山一角下的努力!
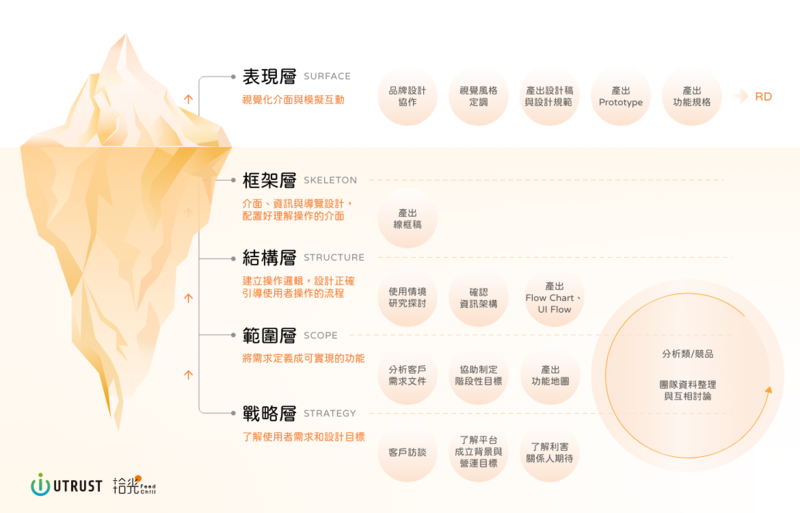
 ▲使用者經驗五層架構圖
▲使用者經驗五層架構圖
信諾科技使用Jesse James Garrett 所提出來的「使用者經驗五層架構」逐步進行設計的搭建,將許多潛藏在冰山一角下的工作完成。
募資平台的使用者除了「平台消費者」外,還涵蓋「提案者」與「平台管理者」三者間的關聯流程與相關動線及其各式狀態,使得這次在「結構層」之前投入的比重,完全不亞於後段視覺化的過程。我們花了大量時間進行建議的給予,同時也維繫著與拾光團隊頻繁卻高效的良好溝通:
1. 鋪天蓋地的需求,由發散逐漸聚斂
根據客戶最初提供的需求文件,我們對客戶進行了長時間的訪談與數次會議,並在做過全面性的類/競品分析的基礎下,帶領客戶完整分析並收斂需求:
A .鎖定功能範圍,隨著階段性目標讓想像落地
此募資平台的誕生,是從無到有的去做設計規劃。客戶會針對平台發展面陸續提出不同的行銷方式或功能構想,回歸到期望的上線時程,我們利用功能地圖(function map)將這些功能記錄,並在了解利害關係人的期待後,協助制定階段性的目標,使原本飄浮在空中的想像化為各期程可實際落地設計並交付開發的功能。
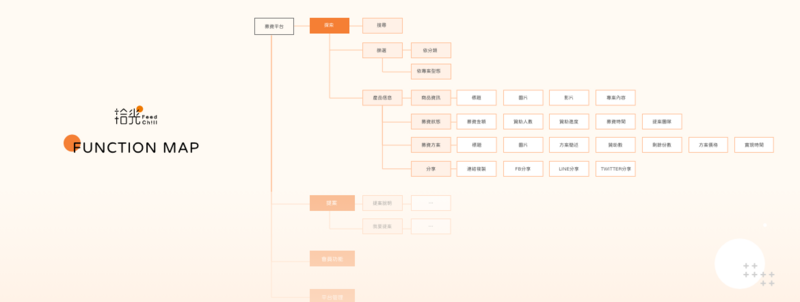
 ▲拾光設計案功能地圖(部分展示)
▲拾光設計案功能地圖(部分展示)
B.串聯3種使用者的功能與流程,築起未來理想的基礎
如前所述,募資平台必須顧及三種使用者的使用體驗與相互關係,並使其順暢的交互作用,才得以完成運作,在在考驗到設計的專業。信諾科技在網站設計與系統開發上具備足夠深厚的功底和經驗,在判斷客戶需求文件內容時,能有效率的逐一整理出尚須與客戶加以確認的後續細節,例如:「提案者如何能以低門檻的方式,零負擔又快速的進行提案?」「案件審查流程與機制如何順暢無礙的進行?」「提案者如何掌握案件審查進度與銷售狀態?」「案件管理介面在不同的審查狀態下要呈現的內容有哪些差異?」「提案者在提案後如何獲得更優質的曝光與行銷?」「消費者購買後的物、金流狀況以及若遇募資不成功的退款流程為何?」等等。對此,我們經由深度研究和數次訪談會議,逐步把背後的脈絡以文件的方式落實和定案:
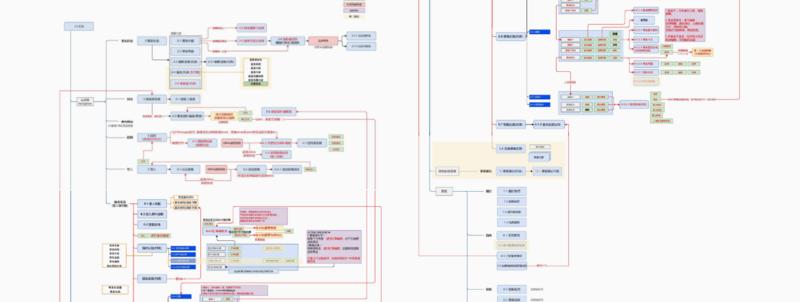
 ▲拾光平台背後脈絡文件(部分展示)
▲拾光平台背後脈絡文件(部分展示)
C.好理解的操作介面溝通,催生夢想的雛形
為聚焦在介面、資訊與導覽設計的功能配置討論,每個UI Flow(頁面流程雛形)列出的畫面,我們逐一產出線框圖(wireframe),讓功能細節、文字、導覽方式等能以更具體化的方式呈現在客戶眼前,並逐一妥善確認,確保在視覺設計階段能順利進行後,這募資平台的基本輪廓,也被大致的勾勒出來了。
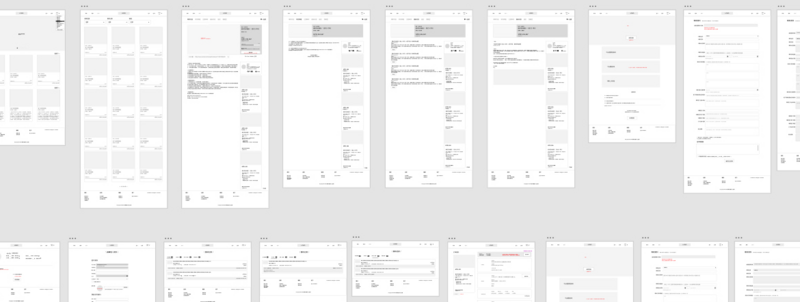
 ▲拾光設計案線框圖(部分展示)
▲拾光設計案線框圖(部分展示)
二、圍繞品牌核心理念,同理使用者情境的視覺設計
除了完善功能與動線,創造舒適的使用者體驗也是很重要的!我們以客戶提供的品牌視覺做延伸,不管在按鍵前後顏色變化,以及小圖示的規劃與擺放等,都引領著每位使用者進入一段畫面極具質感,操作又輕鬆直覺的網站探索旅程。

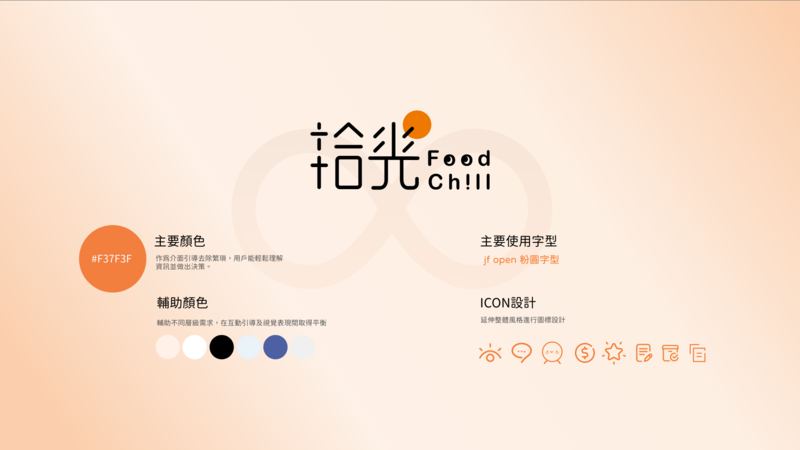
1.相輔相成的品牌歷程,產出體現平台理念的設計Guideline
本案在網站討論初期,是在品牌名稱與VI(Visual Identity,視覺識別系統設計)皆未定案的情況下,並同時在設計逐步進行的過程中,與客戶互相給予意見反饋而形成的,這樣相輔相成的品牌歷程,讓我們對網站視覺風格方向有更明確的掌握。
最後,由客戶端的設計師完成整體的品牌視覺識別,我們再由此發展,定調網站上使用的顏色、字型與相關圖示,並產出設計Guideline(介面設計規範)。

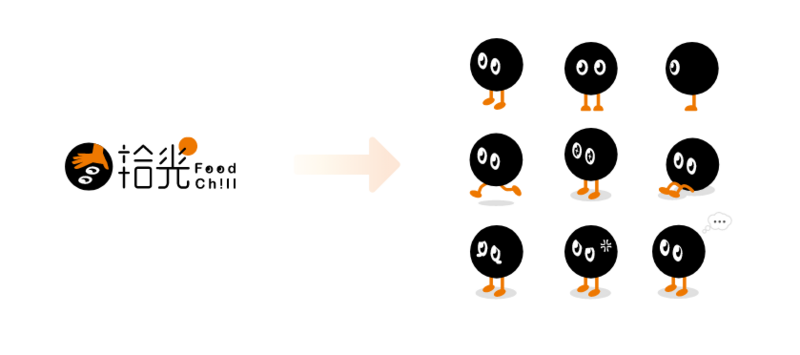
2.小插曲:活起來的小奇點
在品牌塑造的歷程中,「拾光FoodChill」有一個吉祥物突然的出現,名叫「小奇點」,象徵只要在這個募資平台上,所有腦中的新奇飲食創意,都能由「小奇點」引領你探索你想專攻的飲食項目的各種奇想可能!
最初,客戶只提供小奇點與LOGO結合的圖案給我們運用。為了讓小奇點的形象更鮮活,並同時能適當的應用在我們已進行的部分設計上,基於我們對品牌理念背景的了解與建議,便請客戶端的設計師為小奇點加上更多不同的表情和動作,讓小奇點「活起來」,也為這個募資網站注入更多活力。

三、「拾光FoodChill群募平台」重點成果展示
在貢獻專業的同時,我們也感受到與客戶共築夢想的喜悅,以下是這次的重點成果分享:
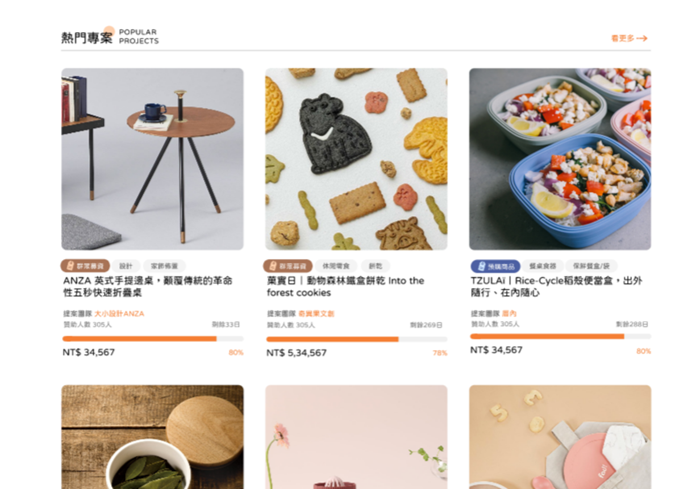
1.力求吸眼球的首頁規劃,兼顧行銷話語權和實際熱門度
網站首頁規劃依照使用者經驗,規劃了吸眼球的「精選推薦」和「熱門專案」。「精選推薦」是行銷品牌話語權的利器,當中的精選專案照片,可由平台管理者隨未來行銷發展自行抽換,還有多樣的版型設定讓管理者能自由做照片的排版與呈現,為展示的樣貌增添精緻感和豐富度。「熱門專案」確實的顯示出目前專案的實際熱門度,為專案的推廣效力。
 ▲首頁的精選推薦區
▲首頁的精選推薦區
 ▲首頁的熱門專案區
▲首頁的熱門專案區
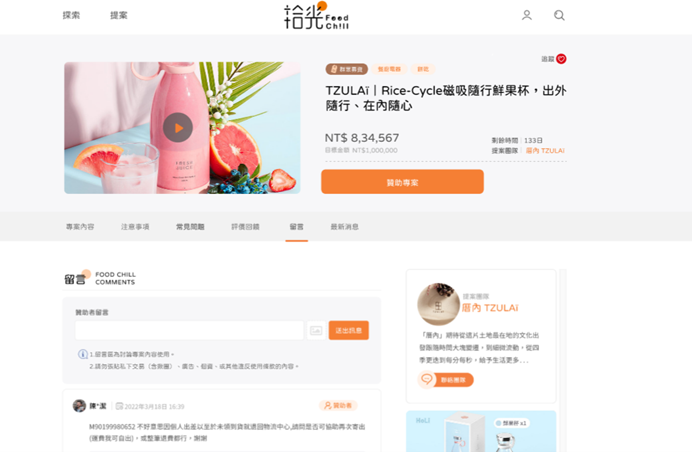
2.募資產品頁完整資訊一覽無遺,多方助攻轉換率
進入募資產品頁,畫面左側規劃吸睛的大圖示,右側則詳列募資關鍵數字和時程等資訊,讓消費者一點進來,第一眼就能迅速掌握專案重點資訊,留住消費者的目光。左大圖示下方除了設有「專案內容」、「常見問題」、「留言」、「最新消息」這些基本的類電商功能選單提供消費者完整專案詳情,以增進下單機率以外,還依客戶想法協助增設了拾光平台獨有的「評價回饋」區,此區導入食力網站試吃、試用的資源,在限定唯有實際贊助者可撰寫評價的條件下,使評價內容更為豐富、更貼近現實互動,極具可信度!
 ▲拾光平台募資產品頁
▲拾光平台募資產品頁
 ▲拾光獨有的評價回饋區
▲拾光獨有的評價回饋區
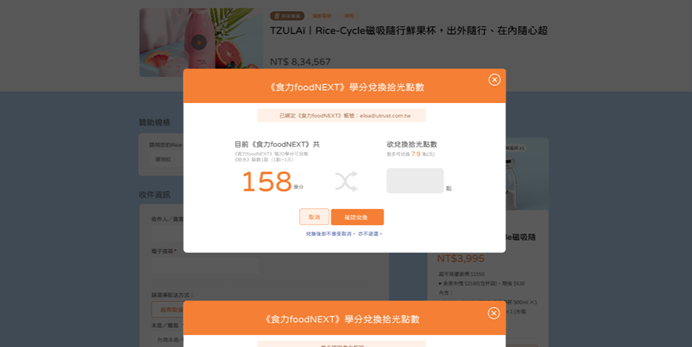
3.學分換點數大優惠!直覺的介面設計挾食力優勢帶進新會員
符合消費者使用情境的介面設計,企圖強化「食力學分」兌換「拾光點數」的誘因,促進共同為食力、拾光兩邊網站增加新會員的雙贏局面!
 ▲食力學分與拾光點數兌換介面
▲食力學分與拾光點數兌換介面
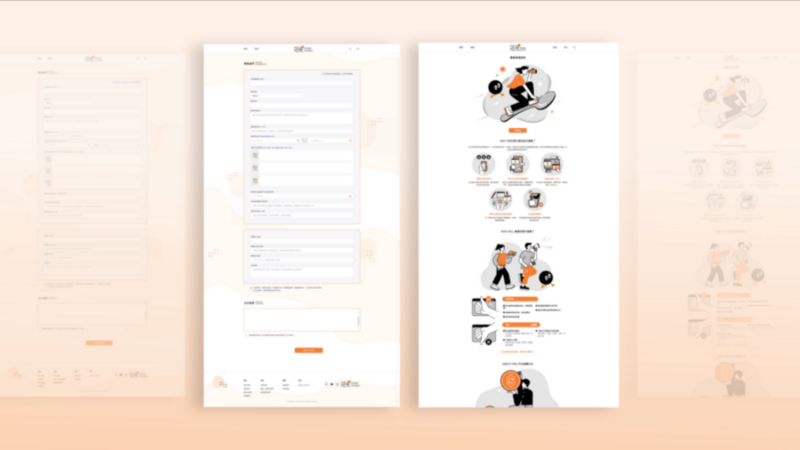
4.募資平台挑戰UGC規劃,多樣化的創意在這裡不斷綻放激盪!
這次,我們還挑戰了UGC(User-Generated Content,用戶原創內容)規劃!期能協助拾光平台創造可觀的社群聲量並累積真實口碑!透過貼合提案者使用情境並以圖像具體而清晰呈現的提案步驟說明,加上信諾科技團隊屢經親身測試而規劃出來的直覺好上手提案表格,讓提案者操作零負擔,輕鬆將所有創意點子順利上架,請參見下圖:

此外,經過我們深入了解客戶以往線上、線下審查機制和營運需求的一番努力,與客戶逐步聚焦共識,最終產出了功能皆備、提案者適用的專案管理介面!因此,在專案資料編輯介面中,提案者得以在規劃明確的架構下,按部就班上架專案、編輯專案內容,以及自由決定專案排序。

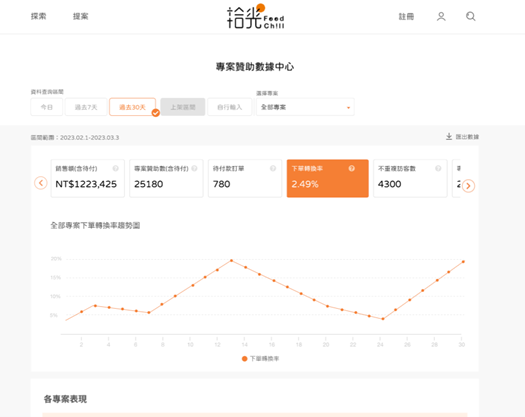
5.給每位提案者的專屬戰情室—提案方數據中心
專案狀態如何,是提案者最關心的事。這次我們根據客戶提出的想法,取經知名電商並加以研究與討論後提供客戶完整建議,為此平台建置了後台數據中心,方便提案者掌握自己各商品的目前表現與情報。可以說是特地為提案者安排了一位協助他判斷專案未來趨勢走向的小幫手,以及一間個人專用的戰情室。
 ▲數據中心的下單轉換率趨勢圖
▲數據中心的下單轉換率趨勢圖
 ▲數據中心的各專案表現列表和團隊TOP5排行榜
▲數據中心的各專案表現列表和團隊TOP5排行榜
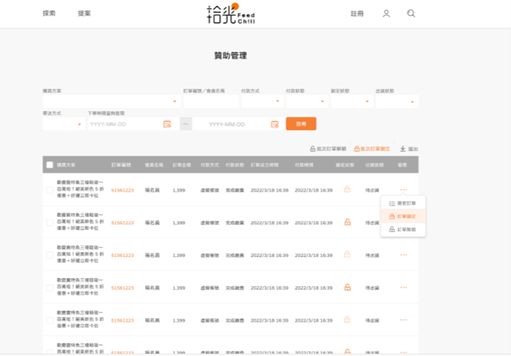
 ▲數據中心的贊助管理介面輕鬆追蹤出貨進度
▲數據中心的贊助管理介面輕鬆追蹤出貨進度
結語:穩健踏實成就全面到位的產出
在此案中,我們深刻體驗到架設募資平台的複雜度和精密程度。針對本案,信諾科技依據平台性質取向,以側重使用者體驗的角度出發,深入探究完整的使用者歷程,步步穩健踏實的成就全面到位的產出。製成的設計稿、功能規格書、設計規劃文件皆能隨時因應客戶後續營運變化,自行做內部的調整優化,省去客戶回頭確認技術面問題的繁瑣和時間耗費。很高興能藉由此設計案和這段歷程,一同參與在為「對於飲食產業有想法、有創新的人們」鋪路的行列中!若對「拾光FoodChill群募平台」感興趣,請進下方傳送門一探究竟吧!
傳送門
回上一頁